たとえばroad(ロード)と道路(ドーロ)が似てるだとか、shut downと遮断ってほとんど同じ発音じゃん、とか、holeを掘るとか、novelで述べるだとか。違う言語なのに似ている言葉。こういった「言語的な偶然」みたいなものはけっこうあります。
で、ふと思ったのが、「アフォーダンス」と「同じ阿保なら踊らにゃ損」って似てるなあ、と。アフォー・ダンス。アホ・ダンス。同じアフォーならダンスっちまわないと損、みたいな。

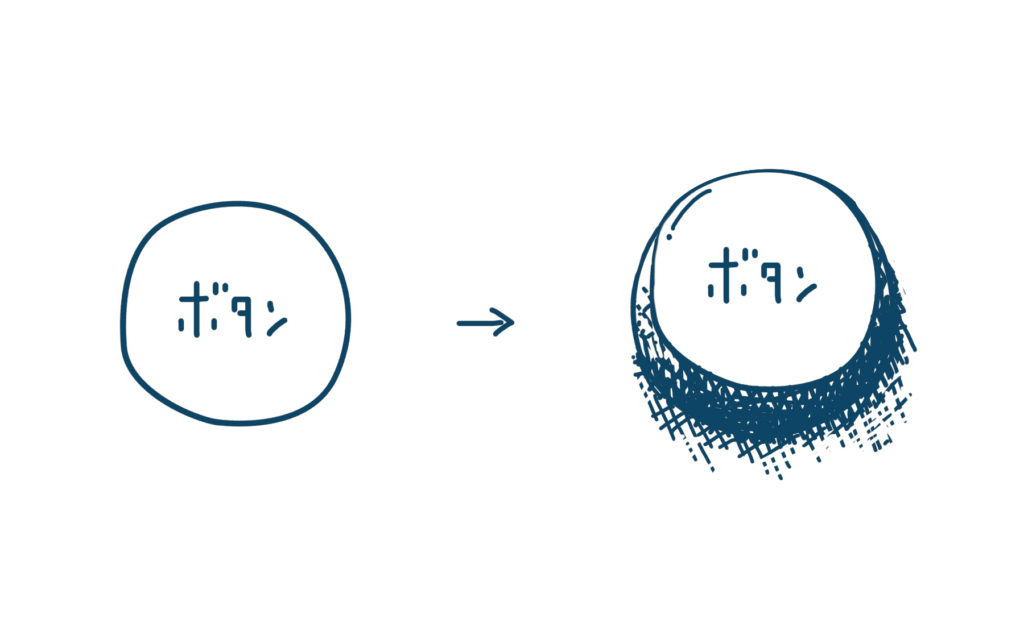
「アフォーダンス」って何かというと、ざっくりいうと「あるものが、説明なしにどうすればいいかわかること」、つまりボタンで言えば「押せそう感」。例えば「出っ張ってること」なんかがボタンにおけるアフォーダンスだと言えます。
僕は仕事柄WEBサイトのデザインなんかをやったりするのですが、この「ボタンの押せそう感」は避けて通れないものです。ボタンの出っ張りによる「押せそう感」は、WEBサイトは平面なので物理的に不可能であり、何かしらの処理によってそれを演出せねばならんわけです。例えばグラデーションや陰影を駆使してモッコリさせる(出っ張ってるように見せる)ことで「押せそう感」を演出するというのが古くからある手法です。スキューモーフィズムデザイン、とか言ったりします。

しかし往々にしてそういった「押せそう感」は、安易に演出すればするほどダサくなります(異論はあろうと思いますが一度流してください)。WEBだとフラットデザインとか、マテリアルデザインとかっつって進化していきますが(もちろんカッコよさだけが理由じゃないんですが)、やはりムダを削いだ、シンプルでカッコいいデザインにしたいわけです。
しかしカッコつけてシンプルにすればするほど、押すところがどこかわからなくなる、という問題も出てきます。某コンビニのコーヒーメーカーの件は多分そういうことだし、ボタン以外でも「デザインの敗北」とかでググると出てくるんですが、カッコよくしようとした結果、機能が果たせなくなって本末転倒、みたいなことはままあります。アフォーダンスとカッコよさは反発するのでしょうか。
で、話を戻します。なんか似てる言葉。同じアフォーならダンスっちまわないと損、の件です。ちなみにaffordance はafford を語源とする語なので、これは完全にこじ付けではあるのですが、何となく重なるところがあって、それは前述の「アフォーダンスとカッコよさは反発する」ことと関係します。
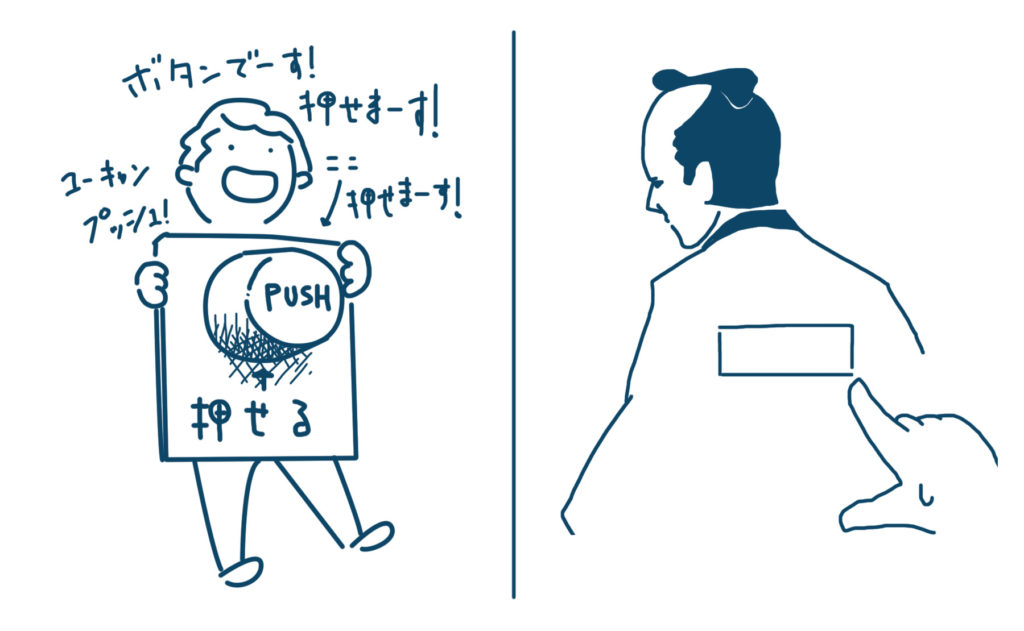
アフォーダンスを持たせるということは、「誰が見ても何をすればいいかわかるようにすること」です。それはつまり「阿保でも馬鹿でも押すところが分かるボタン」であり、「阿保を踊らせる(押させる)ボタン」なわけです。つまり利用者を阿保扱いしている、と、言えなくもない。多分。

じゃあ何でこれがカッコ良くないかというと、それ自体が発する意味が多すぎる=説明過多だからです。つまりなんというか、垢抜けていなくて、粋ではない、野暮。粋なボタンは背中で語ります。でもちゃんと伝わんなかったら押していいのか迷う。はっきり言わないのに伝われば、粋で、かっこいい。でもそれは簡単なことではない。だからちゃんと阿保にもわかるように説明しようとして「わたし、ボタンです!押せます!」ってめっちゃ言ってくるボタンは野暮なのです。
でもそんな野暮なボタンに阿保扱いされながらも、それを押さねば、つまり踊らねば損なのです。なぜならあなたがエレベーターの中にいるとしたら、目的の階に行くことができないからです。

以上です。ご静聴ありがとうございました。お帰りの際はエレベーターをご利用ください。
See the Pen affordancedButton by Tako Yamamoto (@tako-yamamoto) on CodePen.
結果が表示されていない人は「Result」をクリックorタップCSSだけで実装したアフォーダンス強めなボタンです。ご自由にお使いください。押せそう感ありますか?