WEBデザインに寿司を使用する際、案件の成約等によっては、画像を用いずに実装せねばならないことがあると思います。
そこで今回は、HTML・CSSのみによって寿司を実装する方法をご紹介します。
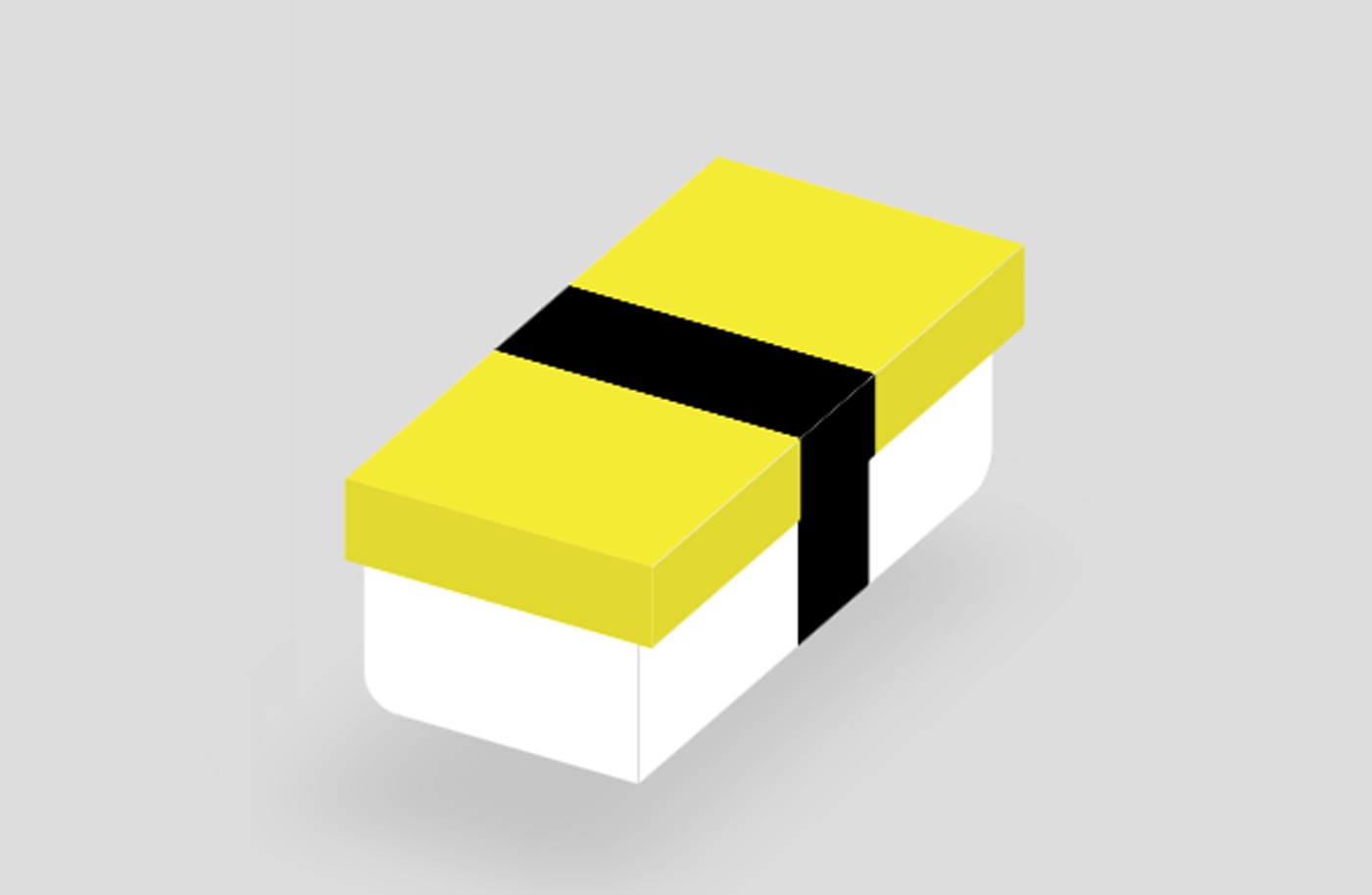
↑こちらが完成例です。マウスカーソルをホバー(スマホの方はタップ)してみてください。
コードは以下のURLからどうぞ。
→ https://codepen.io/tako-yamamoto/pen/BEyjmB
HTMLは以下のような構造になっています。
<div class="sushi"> <div class="sushi-wrap"> <div class="neta magro"></div> <div class="shari"> <span class="shadow"></span> </div> </div> </div>
一番外側に「sushi」クラスのdiv。その子要素として「sushi-wrap」クラスがあり、さらに孫要素として「neta」と「shari」があります。「shari」内の「span class=shadow」は、影をつけるために入れています。
用途としては、
という感じです。「neta」のdivに併記されている「magro」のクラスは、色を指定するためのもの、つまり装飾用のクラスです。
では、順番にCSSを充てていきましょう。
まずは以下のように書いてみてください。
.sushi{
width:80px;
height:160px;
margin:0 auto;}
.sushi-wrap{
width:80px;
height:160px;
position:relative;}
.neta{
height:160px;
width:76px;}
.neta.magro{
background: #D03636;}
.shari{
height:152px;
width:68px;
background:#f1f1f1;}
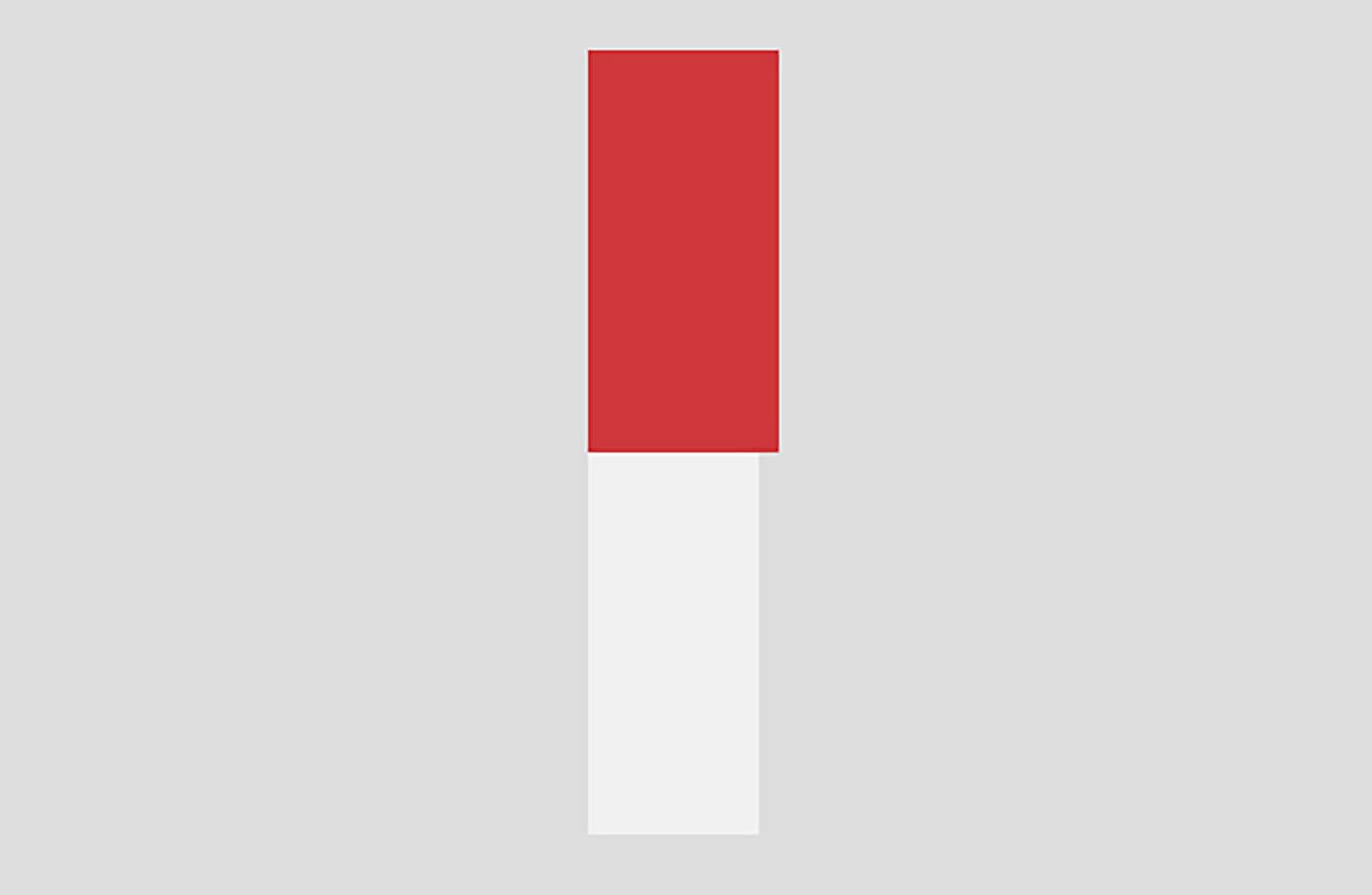
すると、↓のように表示されると思います。

この状態だと、「あれ、トミー・ヒルフィガーかな?」と思ってしまいますが、寿司です。赤いのがネタ(マグロ)で、白いのがシャリです。これが基本要素で、ここに3D効果をつけたりなんやかんやしていくことになります。
余談ですが、寿司を作る過程でトミー・ヒルフィガーみたいな状態になってしまったため、逆に今後、トミー・ヒルフィガーを見た時に「あれ、寿司かな?」と思ってしまいそうです。いや、もしかするとあれは実際に、マグロの寿司を抽象化したデザインなのかもしれません。世界的なファッションブランドがカタカナを取り入れたデザインを発表するなど、日本文化は注目されていますから、先見の明でもってトミー・ヒルフィガーが寿司をデザインに取り入れたとしてもなんら不思議ではありません。
次に、「neta」と「shari」に対して、「position: absolute」と「top:0」、そして「z-index」の指定をします。
.neta{
height:160px;
width:76px;
position:absolute;
top:0px;
z-index:10;}
.shari{
height:152px;
width:68px;
background:#f1f1f1;
position:absolute;
top:0px;
z-index:-10;}
すると、以下のようになります。

追加した内容は以下のとおり。
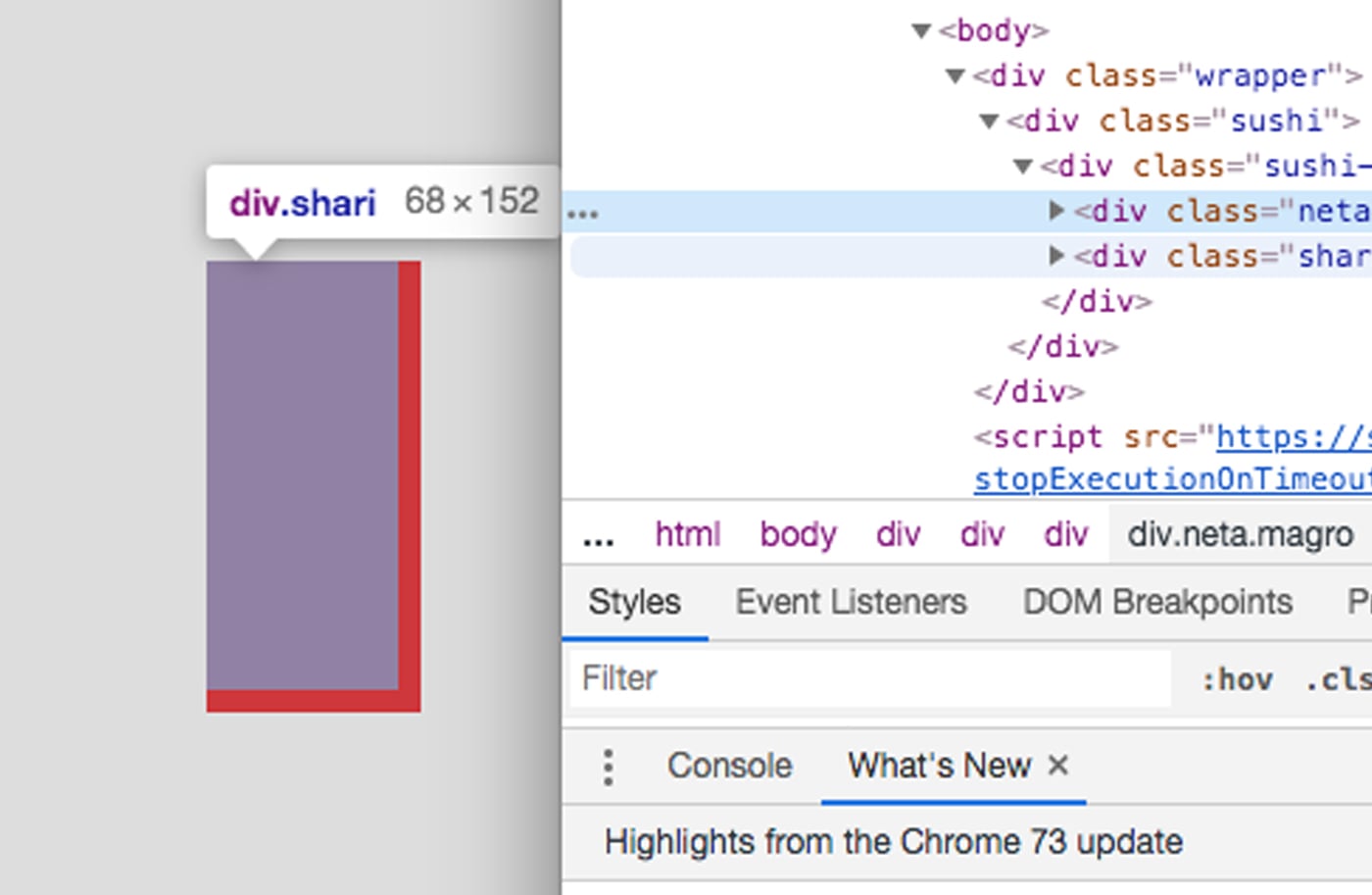
画面上だとわかりにくいかもしれませんが、「top:0」の指定によって、netaの下にshariが潜り込んでいます。デベロッパーツールなどで確認するとわかりやすいかと思いますが、↓のような状態。

つまり、真上から寿司を見た状態です。トミー・ヒルフィガーから寿司に一歩近づいたのがお分かりかと思います。
いよいよ立体感を出していきましょう。「sushi-wrap」、「neta」、「shari」に対して、以下のように追記します。
.sushi-wrap{
width:80px;
height:160px;
position:relative;
/*ここから追加*/
transform: rotateX(60deg) rotateZ(30deg);
transform-style:preserve-3d;}
.neta{
position:absolute;
top:0px;
z-index:10;
height:160px;
width:76px;
/*ここから追加*/
transform-style:preserve-3d;}
.shari{
position:absolute;
top:0px;
z-index:-10;
height:152px;
width:68px;
background:#f1f1f1;
/*ここから追加*/
transform-style:preserve-3d;}
内容として追加されたのは2つで、sushi-wrapに「transform: rotateX(60deg) rotateZ(30deg);」と「transform-style: preserve-3d;」。netaとshariにそれぞれ「transform-style: preserve-3d;」です。すると以下のようになります。

次に、「::bofore」と「::after」の擬似要素を、netaとshariにそれぞれくっつけます。
.neta:before,
/*ネタ部分*/
.neta:after{position:absolute;
top:0; left:0; right:0; bottom:0;}
.neta:before{
content:'';
transform-origin:right center;
transform:rotateY(-90deg);
width:20px;
left:56px; /*width+left=全体幅76px*/}
.neta:after{
content:'';
transform-origin:bottom center;
height:20px;
top:auto;
bottom:0;
background-position:bottom center;}
.neta.magro::before{background:#D03636;}
.neta.magro::after{background:#D03636;}
/*シャリ部分*/
.shari:before, .shari:after{
content:'';
position:absolute;
top:0; left:0; right:0; bottom:0;
background:#f7f7f7;}
.shari:before{
transform-origin:right center;
transform:rotateY(-90deg);
border-radius:8px 0 0 0;
width:60px;
left:8px; /*width+left=全体幅68px*/}
.shari:after{
border-radius:8px 0 0 0;
transform-origin:bottom center;
transform:rotateX(90deg);
height:60px;
top:auto;
bottom:0;}
注意点は、neta、shariともに、::beforeの「width+left」の合計が、親要素の全体幅になるようにすること。こうしないとズレます。
あと、影もつけましょう。
.shadow{position:absolute;
top:8px;
left:8px;
right:32px;
bottom:24px;
background:rgba(0,0,0, 0.1);
box-shadow:0 0 25px 25px rgba(0,0,0, 0.1);
transform:translateZ(-90px);}
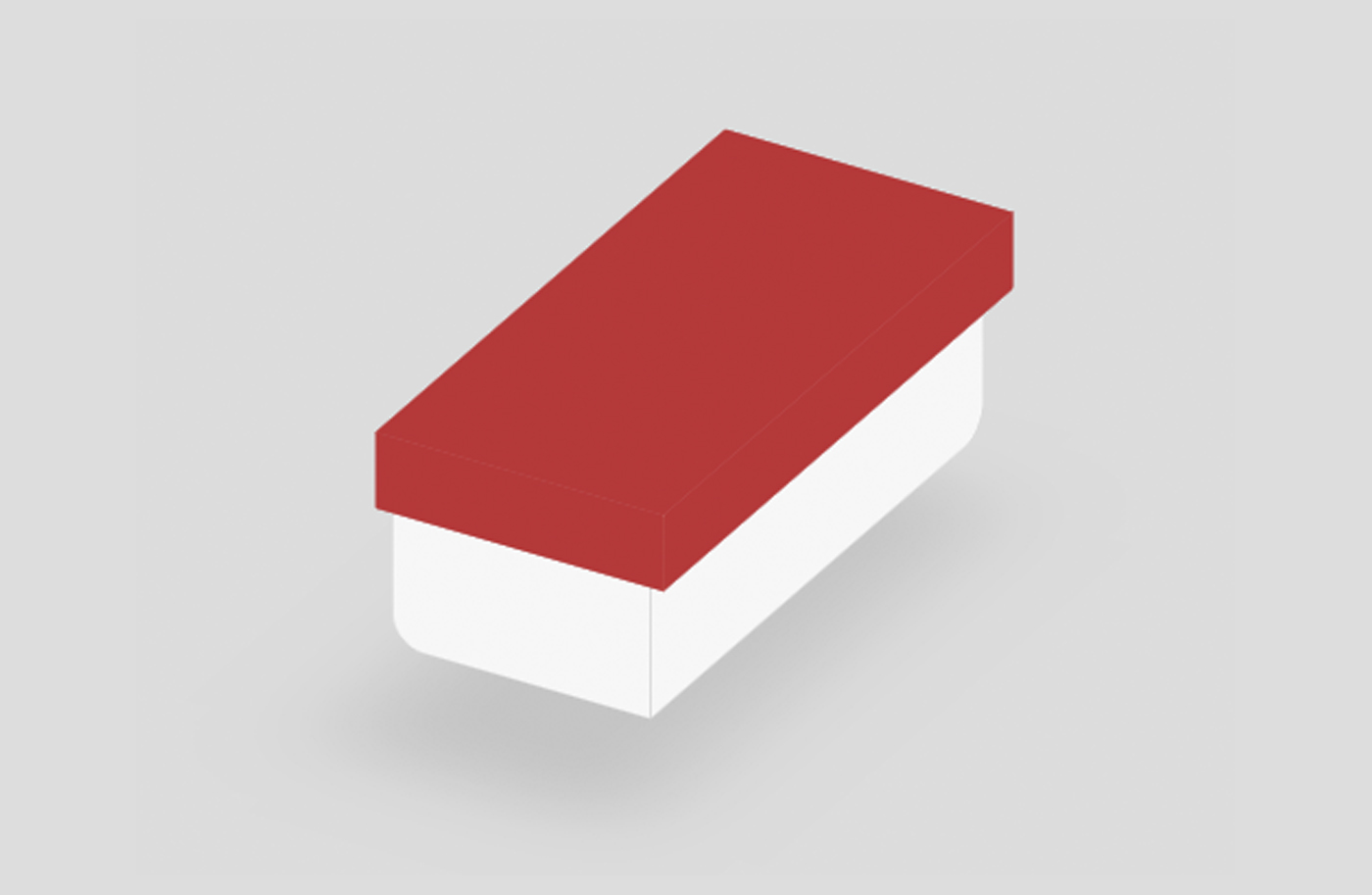
するとこうなります。

SUSHI!!!!! まごうことなき寿司です。お疲れ様でした。
「neta」のdivに「magro」classを併記していましたが、これを任意のclassに置き換え、背景色を指定することで、ネタにバリエーションを出します。

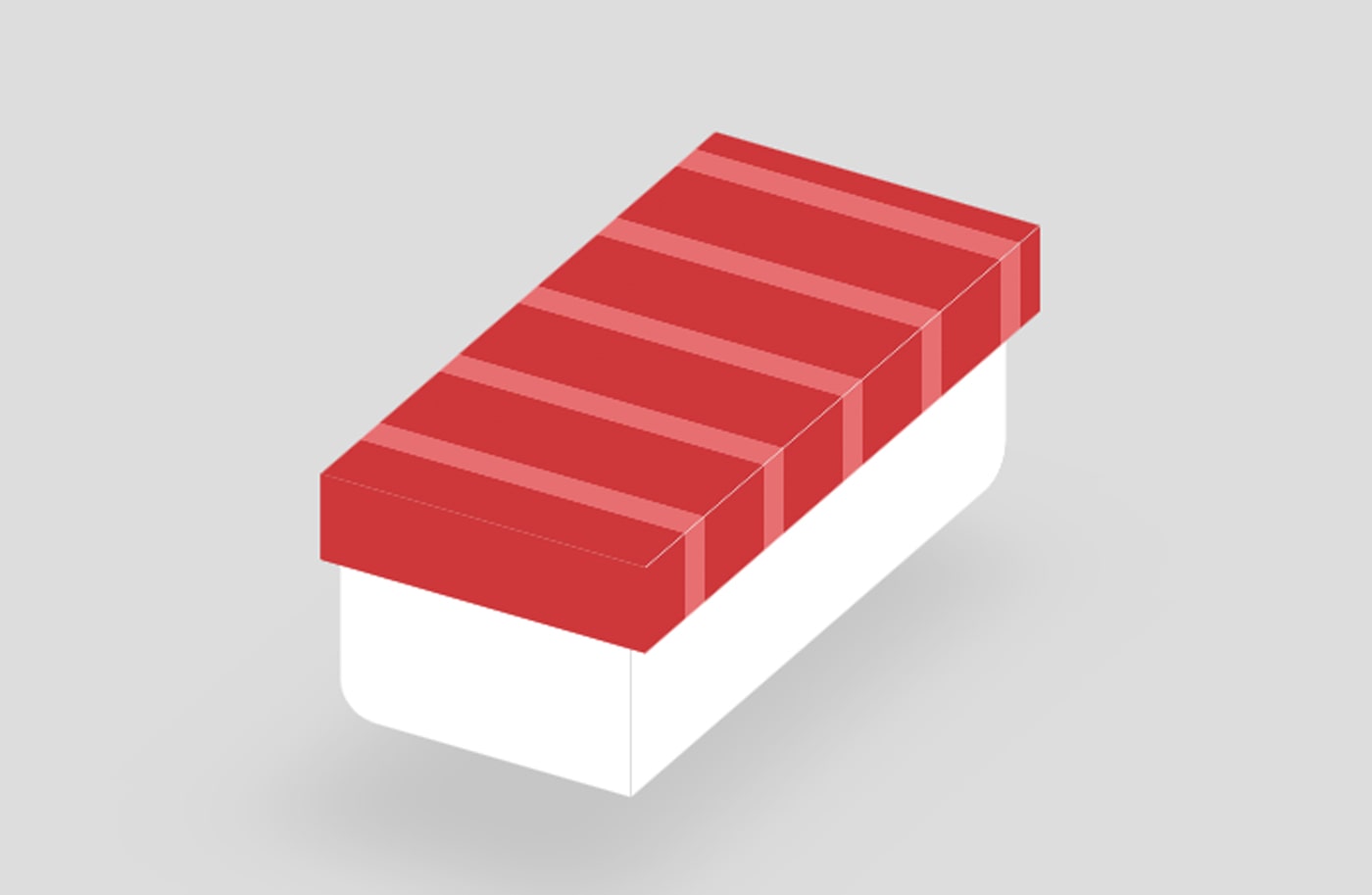
グラデーションを利用して筋を入れれば、トロっぽくなります。
.neta.magro{
background-image: linear-gradient(-0deg,
#D03636 25%,#D03636 25%,
#D03636 50%,#E96E6E 50%,
#E96E6E 75%,#D03636 75%,
#D03636);
-webkit-background-size: 32px 32px;}
.neta.magro::before,{background-image: linear-gradient(-0deg,
#D03636 25%,#D03636 25%,
#D03636 50%,#E96E6E 50%,
#E96E6E 75%,#D03636 75%,
#D03636);
-webkit-background-size: 32px 32px;}
.neta.magro::after{background:#D03636;}

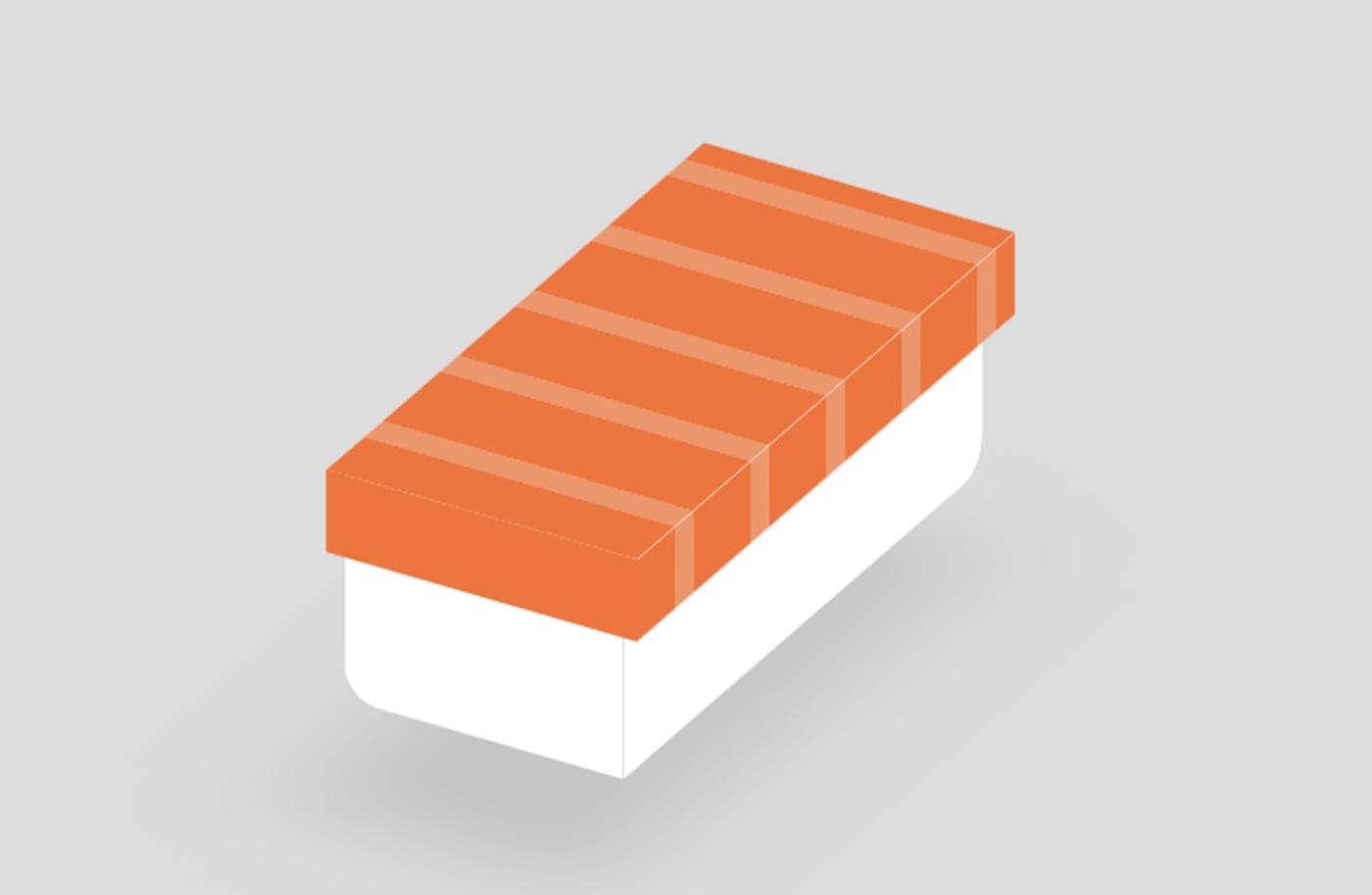
色を変えれば、サーモン。
.neta.salmon{
background-image: -0deg,
#ee7636 25%,#ee7636 25%,
#ee7636 50%,#ed9769 50%,
#ed9769 75%,#ee7636 75%,
#ee7636 );
-webkit-background-size: 32px 32px;}
.neta.salmon::before{background-image: linear-gradient(-0deg,
#ee7636 25%,#ee7636 25%,
#ee7636 50%,#ed9769 50%,
#ed9769 75%,#ee7636 75%,
#ee7636 );
-webkit-background-size: 32px 32px;}
.neta.salmon::after{background:#D03636;}

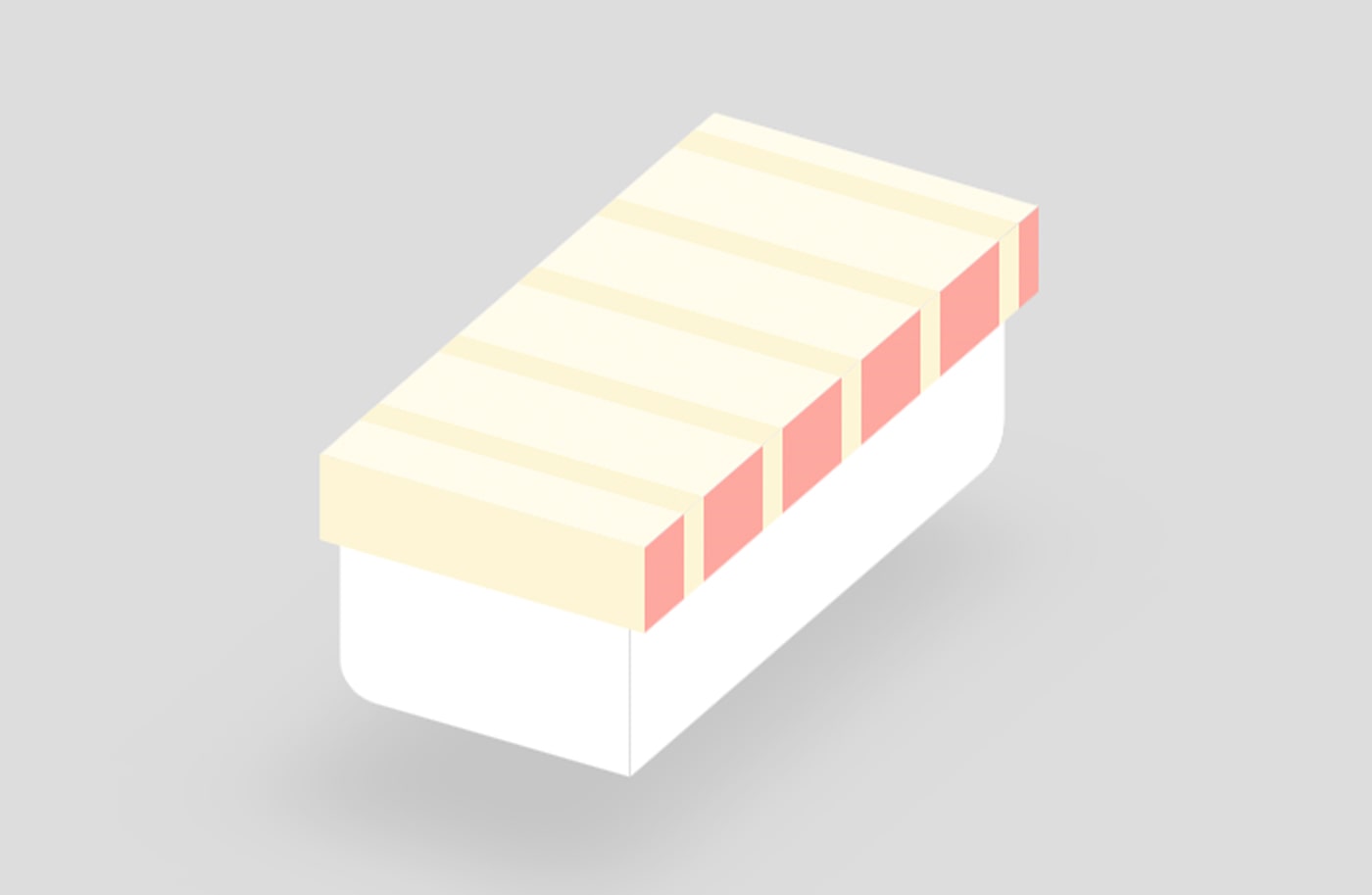
白身、beforeは赤っぽく。鯛。
.neta.tai{
background-image: linear-gradient(-0deg,
#FFFCEB 25%,#FFFCEB 25%,
#FFFCEB 50%,#FDF6D4 50%,
#FDF6D4 75%,#FFFCEB 75%,
#FFFCEB );
-webkit-background-size: 32px 32px;}
.neta.magro::before{
background-image:linear-gradient(-0deg,
#FFA89E 25%,#FFA89E 25%,
#FFA89E 50%,#FDF6D4 50%,
#FDF6D4 75%,#FFA89E 75%,
#FFA89E );
-webkit-background-size: 32px 32px;}
.neta.magro::after{background:#FDF6D4;}

たまごは、shariの方にも色を指定する必要があります。
.neta.tamago{
background-image: linear-gradient (-0deg,
#F5ED01 40%,#000 40%,
#000 60%,#F5ED01 60%,
#F5ED01 );}
.neta.tamago::before{
background-image: linear-gradient (-0deg,
#E2DB04 40%, #000 40%,
#000 60%, #E2DB04 60%,
#E2DB04 ) ;}
.neta.tamago::after{background:#E2DB04;}
.shari.tamago::before{
background-image:linear-gradient( -0deg,
#fff 45%, #000 45%,
#000 65%, #fff 65%,
#fff );}
最後に、寿司にインタラクションを追加しましょう。
「sushi-wrap」からmargin、transform、transform-style の3項目を削除。新たに「sushi-wrap:hover」のセレクタを作ってそっちに移動。
あとsushi-wrapに「transition: .3s;」を追加。変化にかかる時間を決められます。
.sushi-wrap{
width:80px;
height:160px;
position:relative;
transition:.3s;}
.sushi-wrap:hover{
margin:0px 16px;
transform: rotateX(60deg) rotateZ(30deg);
transform-style:preserve-3d;}
すると、冒頭のdemoのように、マウスカーソルを乗せるとクリンと動くようになります。
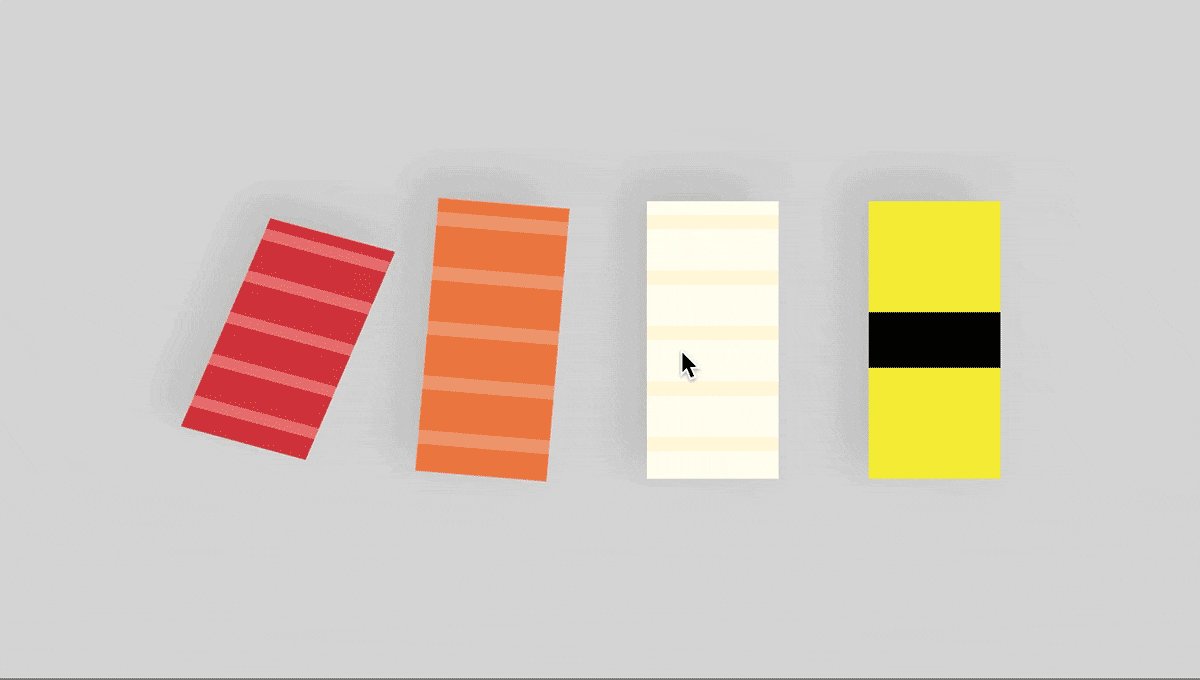
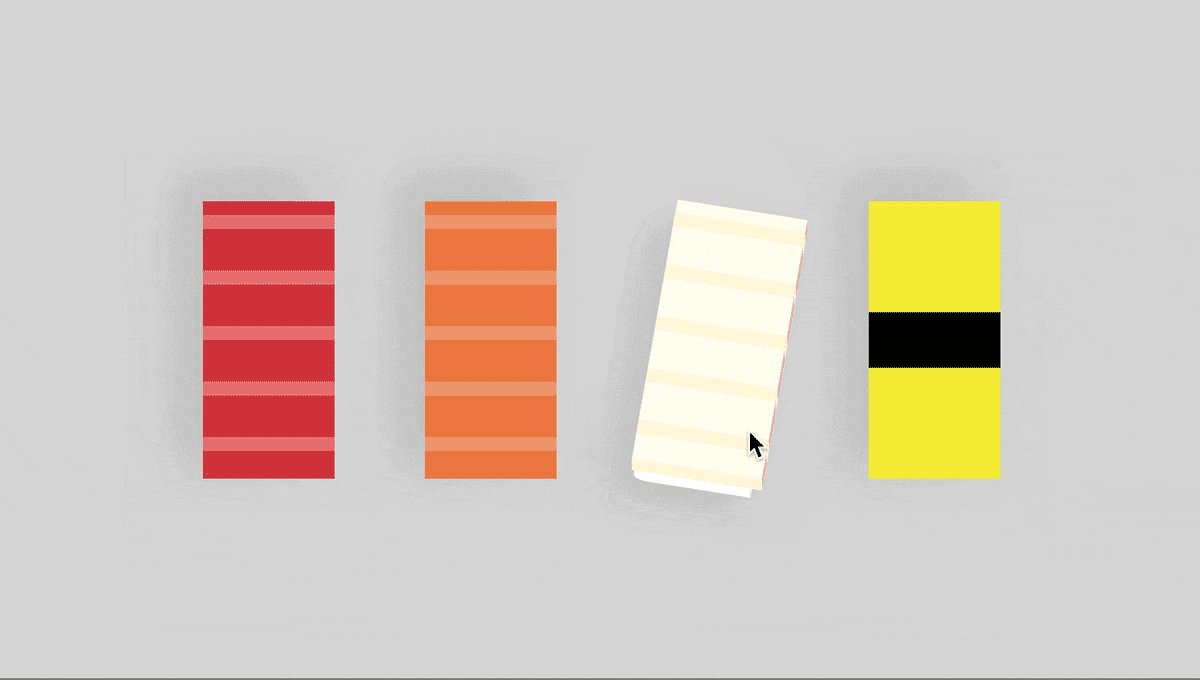
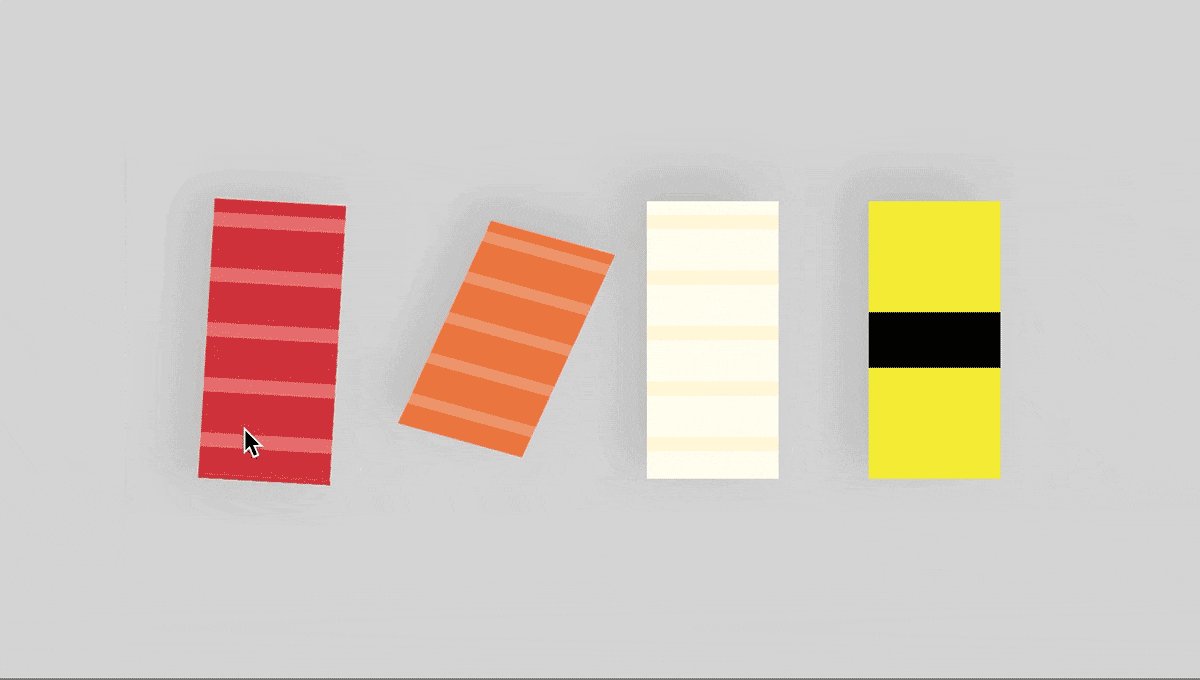
あとは、以下のように遊んでください。

(おわり)